
サイトのbody部分を見てみます。誰もが良く知っているyahooのサイト。ちょっと長くて見にくいかもしれませんが、全体像です。
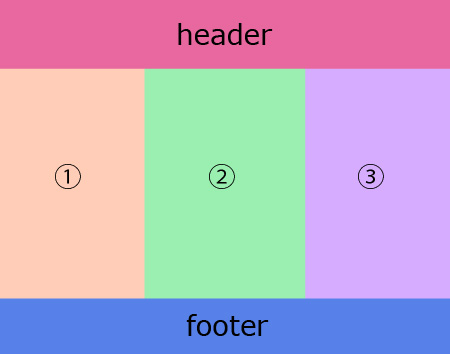
いつも見ているyahooのサイトを大きく分けると右の図になります。

⬇︎

一番上にyahooのロゴや、恐らくyahooが一番使ってほしいサービスのアイコン、それと検索のためのバーが配置されています。
その下は、盾に三つに別れていて、一番下が一つになっています。
見やすくすると、こんな感じ。

一番上がヘッダー。一番下がフッター。真中の部分は三つに分かれているので3カラムです。二つに分かれていれば2カラムと言います。
上の図をそのまま組む事が出来れば、yahooのサイトは出来たも同然!
ただ、その前にもう一つ。
サイトを見ると、左右に白い余白があります。

画面いっぱいではなくて、幅が決められているために、画面の真ん中にコンテンツが集まっています。yahooの場合、この幅が950pxです。サイト制作者が右に習えをするappleの場合は、headerの部分は980pxで作られています。
サイトの幅と配置が分かれば、実際に組んだ方が分かりやすりでしょうね。
—Comments—